2-Mar-2013
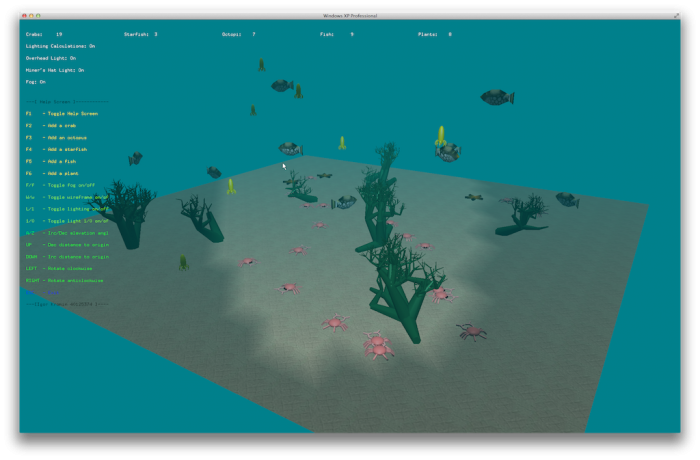
I remembered I had this Aquarium code on my disk somewhere, so thought I'd post it. This is a simple Aquarium application written in C++ for one of my Uni courses, it uses OpenGL for the rendering and requires the
GLUT library.
The code demonstrates how a very simple scene graph is put together, the code covers the following aspects of OpenGL:
- Textures
- Rotation
- Translation
- Rendering modes (wireframe/polygon)
- Fog
- Lighting
- Display Lists
Each of the rendered objects can be translated, rotated and scaled, there are no special nodes in the graph for this, each object is distinct.
The source code can be found here:
glaqua.zip [69.67 Kb] (3385 downloads).
-i
A quick disclaimer...
Although I put in a great effort into researching all the topics I cover, mistakes can happen.
Use of any information from my blog posts should be at own risk and I do not hold any liability towards any information misuse or damages caused by following any of my posts.
All content and opinions expressed on this Blog are my own and do not represent the opinions of my employer (Oracle).
Use of any information contained in this blog post/article is subject to
this disclaimer.
Igor Kromin