6-Jun-2013
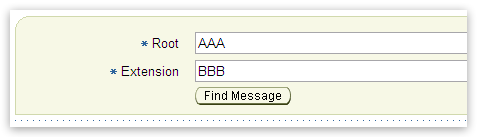
For a very simple task of aligning a button to the input fields on the rest of the form, in ADF 10g it is quite a painful process. It took me a bit of experimentation to get it working correctly, but here is the result.
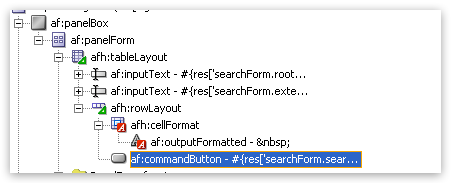
To get this result I had to add the following components to the JSF page:
The commandButton is inside a rowLayout, which is inside a tableLayout. The rowLayout has a cellFormat that contains a outputFormatted with a non-breaking space.
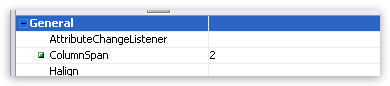
The critical thing to do is to set the columnSpan of the cellFormat to 2 so that the empty space takes up two columns, aligning the button correctly.
-i
A quick disclaimer...
Although I put in a great effort into researching all the topics I cover, mistakes can happen.
Use of any information from my blog posts should be at own risk and I do not hold any liability towards any information misuse or damages caused by following any of my posts.
All content and opinions expressed on this Blog are my own and do not represent the opinions of my employer (Oracle).
Use of any information contained in this blog post/article is subject to
this disclaimer.
Igor Kromin