14-Jun-2013
I've been going through my options in picking a new graphics library to use for my HTML5 game that would be fast enough to draw at 60FPS and one that could provide robust functionality, not many of the existing APIs do this and I was almost ready to give up until I found
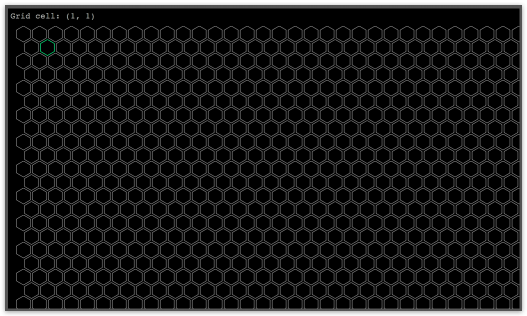
CAAT. In a matter of hours I was able to get this demo up and running that draws a hexagonal grid, which is scrollable (by dragging it) and maps clicks on the canvas to grid cells.
For the hexagonal grid maths I used this article:
Coordinates in Hexagon-Based Tile Maps, which is an easy read and explains things quite well, although I did have to correct some of the code because the pseudo-code was incorrect.
This is what the demo looks like:
I won't be showing the code here because it is a direct implementation of the pseudo-code described in the article I've linked above. There are some optimisations like pre-calculating sin(30deg) and cos(30deg). There is still quite a lot of room for improvement in terms of performance, for example r*2 and h+s are calculated several times when they don't need to be.
So without further delay, here's the demo...
-i
A quick disclaimer...
Although I put in a great effort into researching all the topics I cover, mistakes can happen.
Use of any information from my blog posts should be at own risk and I do not hold any liability towards any information misuse or damages caused by following any of my posts.
All content and opinions expressed on this Blog are my own and do not represent the opinions of my employer (Oracle).
Use of any information contained in this blog post/article is subject to
this disclaimer.
Igor Kromin