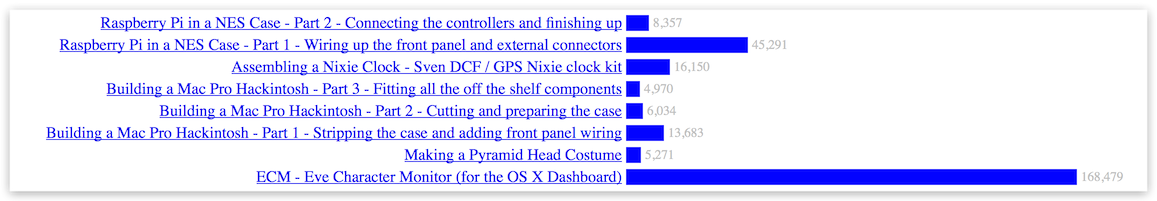
The output of my script is a HTML page that lists all of the blog posts as links and displays a bar next to the post to indicate how many views its had. The bars are relative to one another so you can quickly see which posts are popular, and which are not. All of the bars are scaled with respect to the most popular post and the maximum size of this bar can be specified.
This is what it looks like:

Read on to get the code for this script.
<?php
require_once('defaults.php');
require_once(INCLUDES_DIR.'includes.php');
if (function_exists('system_init')) {
system_init();
}
else {
plugin_loadall();
}
header('Content-Type: text/html; charset=utf-8');
error_reporting(E_ALL);
?>
<html>
<head><title>Blog Entry Statistics for <?=BLOG_BASEURL?></title></head>
<body>
<?php
$q = new FPDB_Query(array('start'=>0, 'count'=>-1, 'fullparse'=>true), null);
$entry = array();
$maxv = 0;
$maxw = 350; // maximum width for each image bar
$imgh = 16; // height of each image bar
while($q->hasMore()) {
list($id, $e) = $q->getEntry();
$dir = entry_dir($id);
$f = $dir . '/view_counter' .EXT;
$v = io_load_file($f);
if ($v===false){
$v = 0;
}
$subj = $e['subject'];
$loc = BLOG_BASEURL . 'index.php?x=entry:' . $id;
array_push($entry, array($subj, $v, $loc));
$maxv = max($maxv, $v);
}
echo('<table>');
foreach($entry as $k => $val) {
$subj = $val[0];
$v = $val[1];
$w = 1 + round($v/$maxv*$maxw);
$loc = $val[2];
$fv = number_format($v);
echo('<tr><td style="text-align:right;">');
echo('<a href="' . $loc . '">' . $subj . '</a>');
echo('</td><td>');
echo('<img src="data:image/gif;base64,R0lGODlhAQABAPAAAAAA/////yH5BAAAAAAALAAAAAABAAEAAAICRAEAOw==" width="' . $w . '" height="' . $imgh . '">');
echo('<span style="color:Silver;font-size:10pt;margin-left:4px;vertical-align:top;">' . $fv . '</span>');
echo('</td></tr>');
}
echo('</table>');
?>
</body>
</html>
-i
