So lets get started, but first here are some links that will be useful throughout this post:
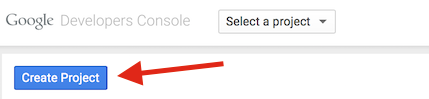
To create an app, go to the Google Developer Console and click 'Create Project'.

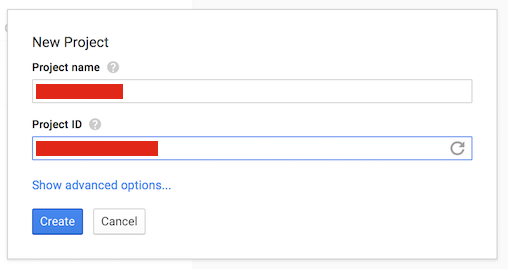
Fill in the Project Name and the Project ID and click 'Create'.

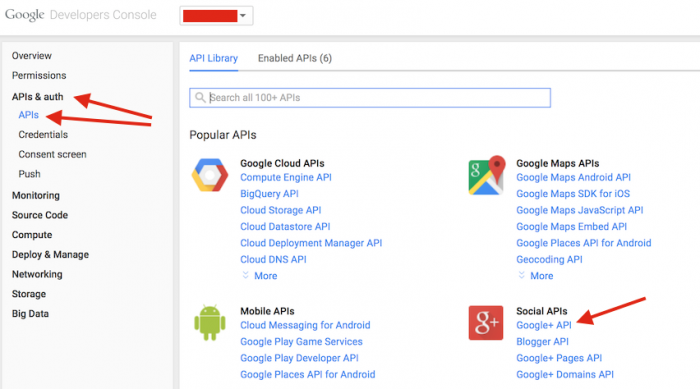
Navigate to APIs & Auth > APIs and under Social APIs click Google+ API.

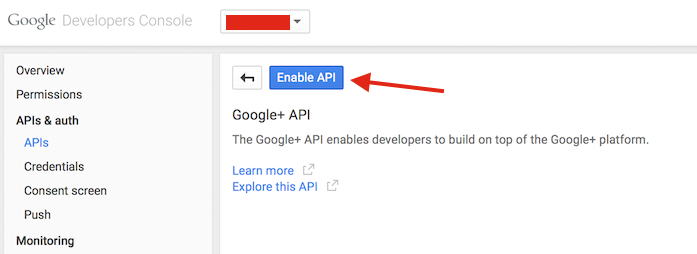
Click 'Enable API'.

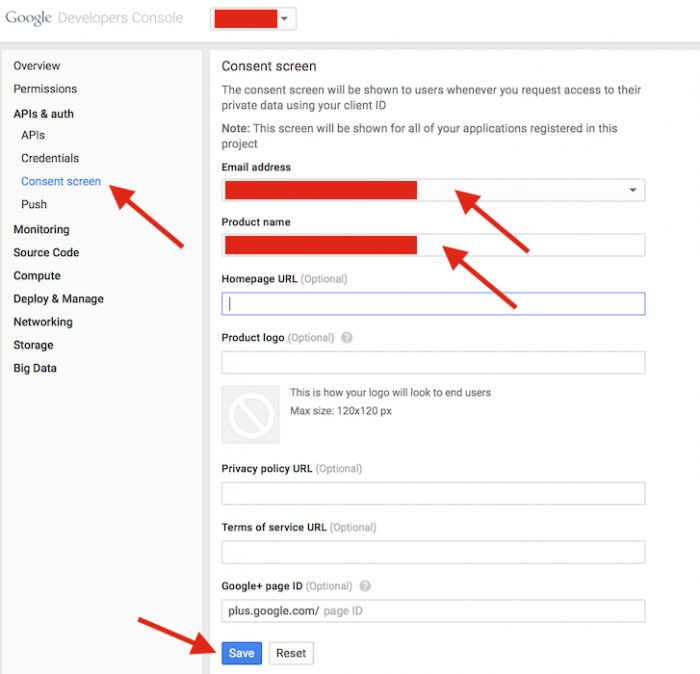
Navigate to Consent Screen page and enter your email address and the product name, then click 'Save'.

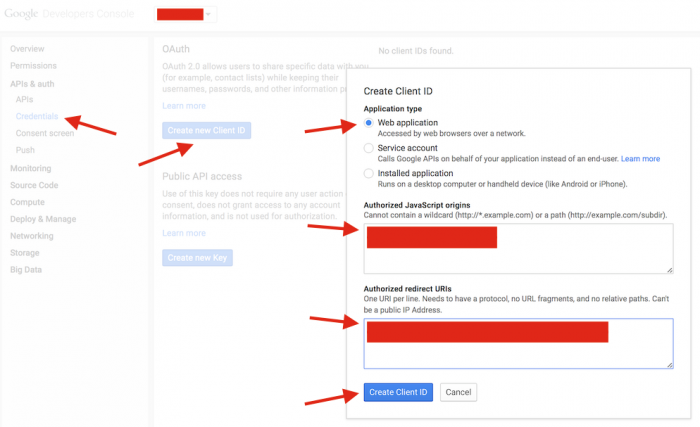
Navigate to the Credentials page and click 'Create new Client ID'. Select Web application. Enter the JavaScript origins for your app, this is the domain name where your app will run from. Enter the authorised redirect URIs, this is where the OAuth2 redirection navigate to on your domain once Google has authenticated your user. Click 'Create Client ID'.

Once the client ID is created, the Credentials page will show two new important pieces of information, the client ID and the client secret. These are required for OAuth2 functionality used with Google+ API.

-i
