There are some quota restrictions and Google recommends that you get an API key, but if you don't use them excessively (less than 25000 requests per day) you should be fine. There are some other restrictions too, notably, the URL to generate the map cannot be larger than 2048 characters. This size restriction means you can't get too fancy with what you create, but it does give a good leeway in terms of customisation.
Anyway with that in mind, here are some examples that eventually work up to the final map that shows the travel path and each of the destination markers.
The first example shows a 300x300 satellite map with the default marker set on my home town.
Example 1
http://maps.google.com/maps/api/staticmap?zoom=4&maptype=satellite&size=300x300&markers=Brisbane,Australia

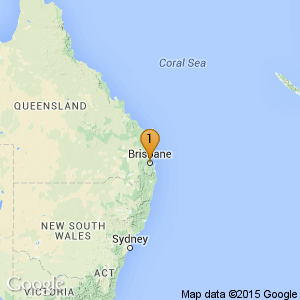
Working up from this the next example changes the map type to terrain and customises the marker's colour and label.
Example 2
http://maps.google.com/maps/api/staticmap?zoom=4&maptype=terrain&size=300x300&markers=color:orange|label:1|Brisbane,Australia

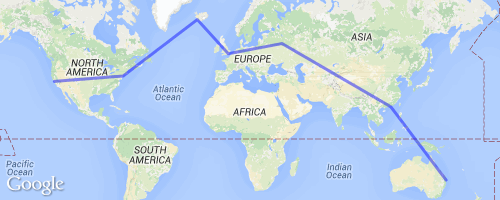
Now for some paths. I've changed the size of the map to 500x200 so that more of the world is shown and created a path spanning a number of locations. The path colour and weight have been customised too.
Example 3
http://maps.google.com/maps/api/staticmap?zoom=1&size=500x200&path=weight:3|color:0×0000FF70|Brisbane,Australia|Hong%20Kong|Moscow,Russia|London,UK|Reyjavik,Iceland|New%20York,USA|San%20Francisco,USA

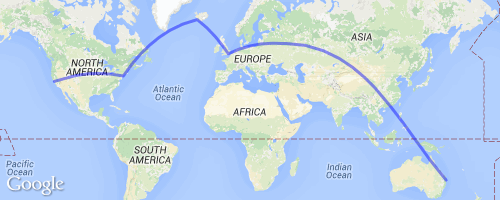
That kinda looks ugly with straight lines however. This is easily solved by adding 'geodesic:true' to the path. Instantly the path looks much more familiar and prettier.
Example 4
http://maps.google.com/maps/api/staticmap?zoom=1&size=500x200&path=weight:3|color:0x0000FF70|geodesic:true|Brisbane,Australia|Hong%20Kong|Moscow,Russia|London,UK|Reyjavik,Iceland|New%20York,USA|San%20Francisco,USA

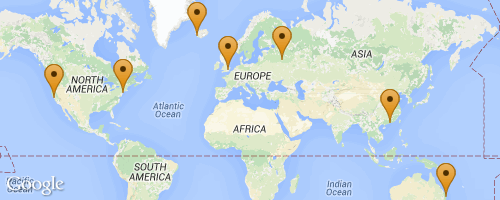
Now using the same locations I created markers (no path). The only change I did to the markers has been to change the colour to orange.
Example 5
http://maps.google.com/maps/api/staticmap?zoom=1&size=500x200&markers=color:orange|Brisbane,Australia|Hong%20Kong|Moscow,Russia|London,UK|Reyjavik,Iceland|New%20York,USA|San%20Francisco,USA

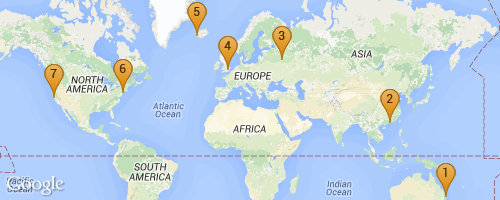
That is not exactly the result that I was looking for since I wanted each of the locations to be numbered. Turns out that is not that simple since each marker customisation has to be separate. The only way to do that is to define multiple markers like below. This greatly increases the size of the URL so be careful.
Example 6
http://maps.google.com/maps/api/staticmap?zoom=1&size=500x200&markers=color:orange|label:1|Brisbane&markers=color:orange|label:2|Hong%20Kong&markers=color:orange|label:3|Moscow,Russia&markers=color:orange|label:4|London,UK&markers=color:orange|label:5|Reyjavik,Iceland&markers=color:orange|label:6|New%20York,USA&markers=color:orange|label:7|San%20Francisco,USA

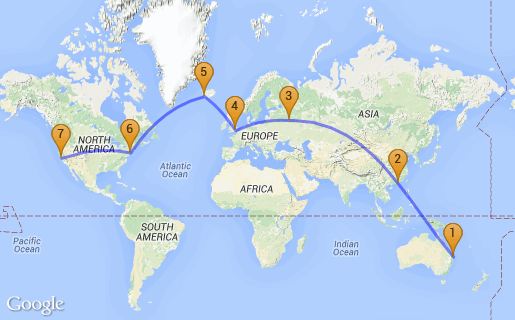
Now putting it all together, the path and the markers are put into the same URL and we get the final result. I've also changed the map dimensions slightly so more of the world is visible.
Example 7
http://maps.google.com/maps/api/staticmap?zoom=1&size=515x320&maptype=terrain&markers=color:orange|label:1|Brisbane&markers=color:orange|label:2|Hong%20Kong&markers=color:orange|label:3|Moscow,Russia&markers=color:orange|label:4|London,UK&markers=color:orange|label:5|Reyjavik,Iceland&markers=color:orange|label:6|New%20York,USA&markers=color:orange|label:7|San%20Francisco,USA&path=weight:3|color:blue|geodesic:true|Brisbane,Australia|Hong%20Kong|Moscow,Russia|London,UK|Reyjavik,Iceland|New%20York,USA|San%20Francisco,USA

Looks pretty good and ready to be added to my project.
Enjoy!
-i
