There is a full places auto complete example on Google's pages but it only shows how to do it with a map present.
With my bit of code you turn this...

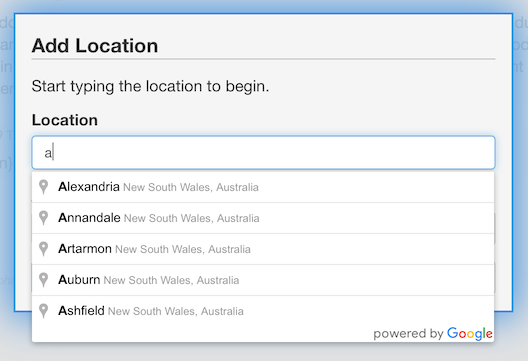
Into this...

So lets look at some code.
First I load the JavaScript for the API. This is documented here.
HTML
<script src="https://maps.googleapis.com/maps/api/js?libraries=places"></script>
Then I add an input text field that looks something like this...
HTML Form Input
<input id="locationName" name="locationName" type="text">
Then I add a bit of JavaScript that initialises the API and adds a listener to the input text box from above.
JavaScript
function init() {
var input = document.getElementById('locationName');
var autocomplete = new google.maps.places.Autocomplete(input);
}
google.maps.event.addDomListener(window, 'load', init);
That's pretty much it! The input text box will now allow you to start entering locations and will attempt to auto complete them for you.
However, that is probably not that useful, so in my case I also add filtering to make sure that only 'cities' are displayed as valid auto complete options. The JavaScript to do that is below.
JavaScript
function init() {
var options = {
types: ['(cities)']
};
var input = document.getElementById('locationName');
var autocomplete = new google.maps.places.Autocomplete(input, options);
}
google.maps.event.addDomListener(window, 'load', init);
-i
