18-Feb-2016
Bootstrap has a fair amount of form customisation and it's
form control validation classes are amazing, you can even use them with the
glyphicons bundled with
Bootstrap to display a visual indicator inside the form control itself. Did you know however, that you can also use any
Font Awesome icon in the place of these glyphs? I've been doing just that recently and it looks great!
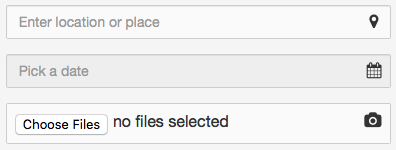
Here's a small example from a project of mine...
...and the code is something like this:
This is almost letter-to-letter copy/paste of
Bootstrap examples of form feedback with optional icons, the major difference is that all the
'glyphicon' classes are replaced by
'fa' classes for
Font Awesome icons.
Enjoy!
-i
A quick disclaimer...
Although I put in a great effort into researching all the topics I cover, mistakes can happen.
Use of any information from my blog posts should be at own risk and I do not hold any liability towards any information misuse or damages caused by following any of my posts.
All content and opinions expressed on this Blog are my own and do not represent the opinions of my employer (Oracle).
Use of any information contained in this blog post/article is subject to
this disclaimer.
Igor Kromin