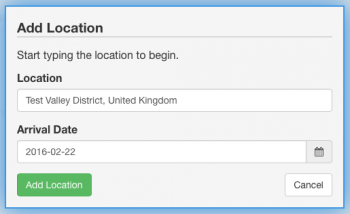
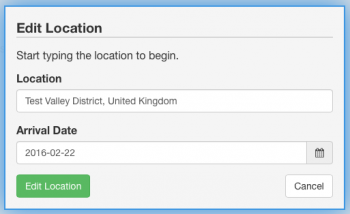
To show this idea visually, below is the same form that is used to both enter a new travel destination as well as edit an existing one. Of course this is possible to do with more server-side processing, but I wanted to offload UI tasks such as these to the client side.
My approach was to make an 'add edit' form that could be changed on the fly depending on requirements. This form is placed in its own div and is 'popped up' whenever a specific button is clicked in the web page. I had two main parts of the form that required to be visually different, the heading and the submit button.
The header was defined like this...both Add and Edit spans one after the other...
HTML
<div class="tb_popup_header">
<span id="tb_loc_pop_add_1">Add</span><span id="tb_loc_pop_edit_1">Edit</span><span> Location
</div>
Similarly my submit button used the same approach...
HTML
<button type="submit" class="btn btn-success"><span id="tb_loc_pop_add_2">Add</span><span id="tb_loc_pop_edit_2">Edit</span> Location</button>
That is nothing special so far, but the important thing is in the naming of ID attributes. All the 'add' relevant spans start with 'tb_loc_pop_add' and all the 'edit' relevant spans start with 'tb_loc_pop_edit'. Those names are used further down in the jQuery code.
Before getting into the jQuery, there is some CSS that's required. I created two classes that control whether the spans will be displayed or not. It's important to use 'display' instead of 'visible' so that the span we don't want to see is not in the DOM at all.
CSS
.tb_visible {
display: initial;
}
.tb_hidden {
display: none;
}
Now lets look at the jQuery. I use a variable 'do_add' to determine whether I should show the 'Add' or 'Edit' version of the form. In my case the expression for this is very project specific so I won't show the code for that, however it is just a boolean value that's when set to true will show the 'Add' form and if it's false the 'Edit' form is shown.
This code looks for all the matching elements by their ID, matching the first part e.g. 'tb_loc_pop_add' and 'tb_loc_pop_edit' in my case. Then the hidden and visible classes are toggled on the matching elements.
jQuery
var do_add = <some boolean expression>
$('[id^=tb_loc_pop_add]').toggleClass('tb_hidden', !do_add);
$('[id^=tb_loc_pop_add]').toggleClass('tb_visible', do_add);
$('[id^=tb_loc_pop_edit]').toggleClass('tb_hidden', do_add);
$('[id^=tb_loc_pop_edit]').toggleClass('tb_visible', !do_add);
That's basically it. I've left out any other form processing that would have to be done like setting input value fields, etc.
-i