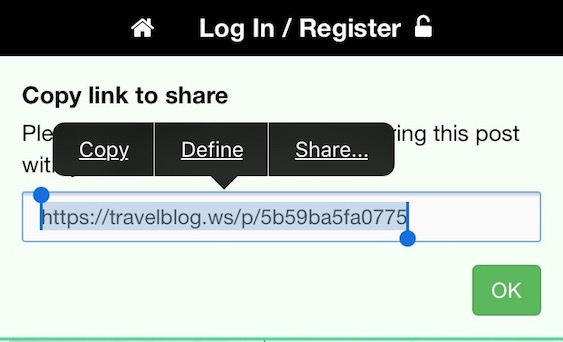
This is what I was trying to achieve...A popover div displaying an <input type="text"> form element with a URL. I wanted to have this field focused and its text selected as soon as it was displayed.

My first version of the code went something like this...
This doesn't work on iOS
var shareInput = $.('input#shareUrl');
shareInput.focus();
shareInput.select();
That worked on all the browsers I tried it with on the desktop, but refused to select the text on my iPhone. Apparently this is a known issue, the solution relies on not using .select()! Counterintuitive isn't it!
So if .select() can't be used what then?
The trick is to go back to the non-jQuery code (I know right!) and set the selection manually. For this you set the selectionStart and selectionEnd attributes.
The code now becomes something like this...
This works on iOS
var shareInput = $.('input#shareUrl');
shareInput.focus();
shareInput[0].selectionStart = 0;
shareInput[0].selectionEnd = shareInput.val().length;
Bit ugly, but it works.
-i
