I was using the Google Maps Time Zone API when this error came up. This is what the JSON response looked like...
Error Response
{
"errorMessage" : "Browser API keys cannot have referer restrictions when used with this API.",
"status" : "REQUEST_DENIED"
}
Google actually documents this error in their FAQ and also has the statement below on on of their pages...
Important: If you are using any of the web service APIs with a browser key that has referer restictions, your requests will fail with the error message: "Browser API keys cannot have referer restrictions when used with this API." You should switch to using server keys.
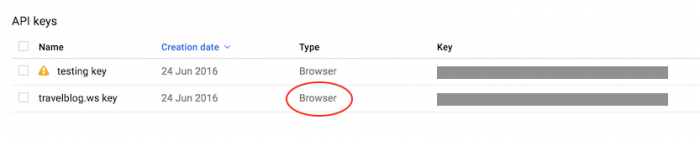
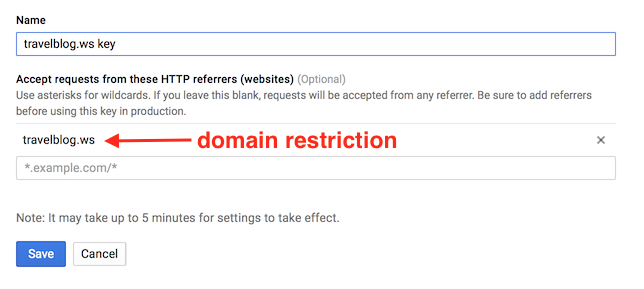
So what does it mean? It means that the API key created in the developer console is of a wrong type and has domain access restrictions i.e. you can make requests using that key from particular domains only. In my case I had a 'browser' key with domain access restrictions as below...

The quickest way of resolving this is simply to remove the domain restriction and wait 5 minutes for Google's servers to catch up. This is not ideal or secure since it opens up your key to quota thieves.
Since the API I was accessing is a 'web service' API, it is not meant to be accessed via client side JavaScript. With that in mind a better solution is to create a 'server' key and use that for all future requests. This of course means the requests should be moved out of JavaScript and into the backend system (PHP in my case). That is a more secure solution but will require slight redesign in your application e.g. I will need to create a wrapper around this service and expose it to my JavaScript code.
-i