23-May-2017
I've created the
jQuery UI Photoboxr plugin while working on
Travel µBlog so that I could easily display panoramic photos in
4:3 aspect ratio boxes. Over the weekend I've updated
Photoboxr to version 0.2.
This update brings a new, slick
UI to the plugin and changes scroll calculations to be pixel based rather than percentage based. The pixel based calculations ensure that the clipping box doesn't show through when images are scrolled to their extreme left/right positions.
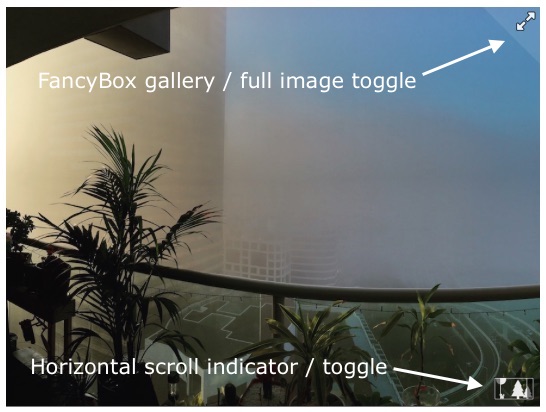
New icons make it easier to see what's going with clearer (I hope) horizontal/vertical indicators. The
FancyBox expand indicator has also been revamped to cover more space while obstructing the underlying image less (by using a semi-transparent overlay).
Here's what the plugin looks like now:
Release 0.2 can be downloaded from Github
here.
-i
A quick disclaimer...
Although I put in a great effort into researching all the topics I cover, mistakes can happen.
Use of any information from my blog posts should be at own risk and I do not hold any liability towards any information misuse or damages caused by following any of my posts.
All content and opinions expressed on this Blog are my own and do not represent the opinions of my employer (Oracle).
Use of any information contained in this blog post/article is subject to
this disclaimer.
Igor Kromin