In addition there were other changes like having all image loading, resampling and background fill generation done in a background thread and only drawn to screen when fully completed. This avoids some of the image tearing that was happening in earlier versions on slower hardware. Likewise, weather fetches and even date/time updates are done in their own threads. Each of these threads write new data to the run-time data model and then request for the screen to be updated. This gives a much smoother operation when multiple threads try to update the data model simultaneously. It also allows for the data model to be exposed to the layout engine.
Lets see some screenshots...
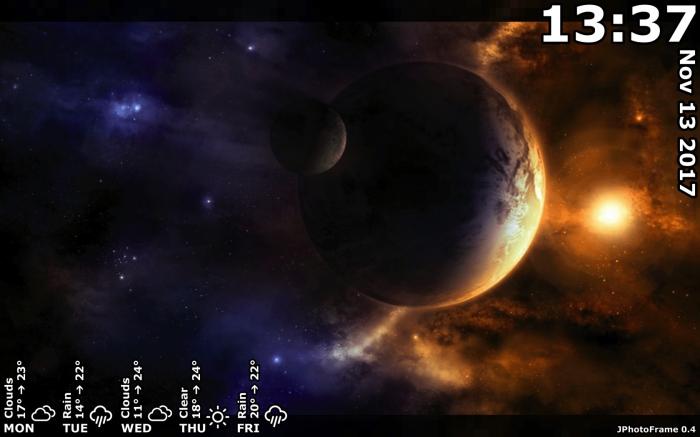
The interface is way more customisable now. Each of the widgets can be anchored to a corner, translated or even rotated.
The configuration for the widget layout is typically stored in layout.json, but can be configured to use any other file name, as long as it uses the expected JSON format. This is what the simple layout for the second screenshot looks like...
layout_simple.json
{
"widgets": [
{
"type": "anchor",
"anchor": [0, 1],
"children": [
{
"type": "text",
"transform": {
"origin": [0, 1],
"offset": [10, -10],
"showBounds": "false"
},
"text" : {
"data": "$time",
"size": 120,
"outlineWidth": 12
}
},
{
"type": "text",
"transform": {
"origin": [0, 0],
"offset": [10, -120],
"rotate": 270,
"showBounds": "false"
},
"text" : {
"data": "$date",
"size": 50,
"outlineWidth": 12
}
}
]
},
{
"type": "anchor",
"anchor": [1, 1],
"children": [
{
"type": "text",
"transform": {
"origin": [1, 1],
"offset": [-10, -10],
"showBounds": "false"
},
"text" : {
"data": "JPhotoFrame 0.4",
"format": "%s",
"size": 20,
"outlineWidth": 6
}
}
]
}
]
}
The format is straight forward and is described in more detail in the README.md file. However the gist of the above layout is there are two anchors set up, one for the bottom left corner and one for the bottom right corner. The bottom right anchor has one child node to display application branding. The other anchor has two text nodes, one is bound to the $time variable from the data model and the other is bound to the $date variable. Various transformations are applied to all of the text widgets (translation and rotation). All of the transformations are done relative to the widget origin, which is specified in the same way as an anchor - this allows easier positioning/snapping of a widget.
The main configuration file (config.properties) is now reduced in complexity and contains much fewer configuration parameters than it did before since the layout file takes over now.
The compiled version can be downloaded here: 0.4 Release Bundle.
To see a more comprehensive article on how the new layout engine features can be used that covers anchors, origins, translation and rotation see this article - jPhotoFrame new layout engine explained with examples.
-i