This was my solution with jQuery...
JavaScript
$(document).delegate('textarea', 'keydown', function(e) {
var keyCode = e.keyCode || e.which;
if (keyCode == 9) {
e.preventDefault();
var start = this.selectionStart;
var end = this.selectionEnd;
var text = $(this).val();
var selText = text.substring(start, end);
$(this).val(
text.substring(0, start) +
"\t" + selText.replace(/\n/g, "\n\t") +
text.substring(end)
);
this.selectionStart = this.selectionEnd = start + 1;
}
});
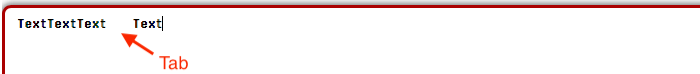
This code allows for tabs to be inserted between characters in the textarea like so...

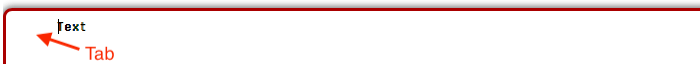
It also works for inserting a tab at the start of the line...

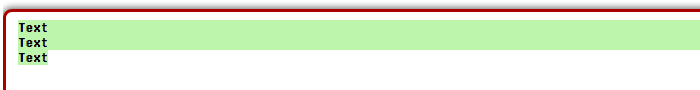
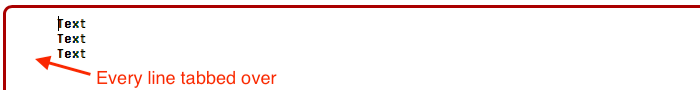
Most importantly however, it works when selecting multiple lines and pressing Tab. Each of the lines is indented with a Tab character...


The code above intercepts Tab key presses for any textarea component. It then works out whether anything is selected and then inserts the Tab character into all of the appropriate spots. Once all the Tabs are inserted, the text cursor is set back to the beginning of the originally selected text.
-i
