The whole interface consists of two sections:
- Request input
- Response output
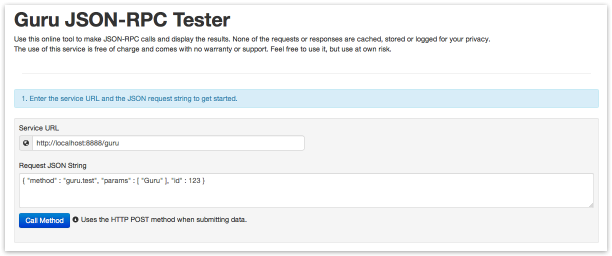
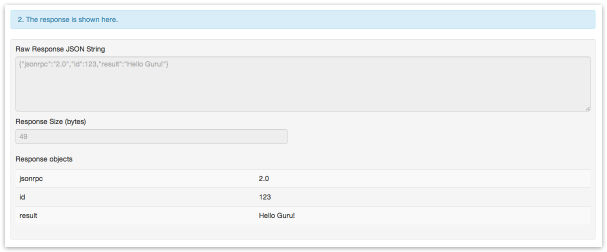
The request portion requires the URL of the service and a JSON string for the JSON-RPC call. The response section shows the raw JSON-RPC response as well as breaking it down per object.
The JSON for both the response and request are parsed using json2.js, which attempts to use the built-in JSON object in the browser first, if that fails it uses the eval() method with some checks to make sure the JSON doesn't include any malicious code.
This is what the request part looks like:
This is the response part:
There is a bit of JavaScript used to invoke the JSON-RPC call using a POST with the XMLHttpRequest object and a bit of JavaScript to process the response and build the table that shows all of the response objects.
Overall it took just a few hours to make and this was with no experience of Bootstrap previously and very little JavaScript knowledge. I'm using GAE simply to host a JSP page (that could have just been normal HTML as there is no server side processing).
The app is free to use and is available here: http://gurujsonrpc.appspot.com.
-i