Here's what the documentation states:
The optional u (units) parameter indicates the degree units for the weather forecast. By default, Yahoo! Weather returns temperature information in degrees Fahrenheit. Use the u parameter to explicitly specify the degree units in Fahrenheit (f) or Celsius (c). The units parameter is case sensitive. For example, to get the weather forecast in Sunnyvale, CA in Celsius:
Note that choosing Celsius degree units changes all the weather units to metric, for example, wind speed will be reported as kilometers per hour and barometric pressure as millibars.
Note that choosing Celsius degree units changes all the weather units to metric, for example, wind speed will be reported as kilometers per hour and barometric pressure as millibars.
That's great! So lets see how it behaves. I used the following query to test this (here's a YQL Console link to it):
YQL
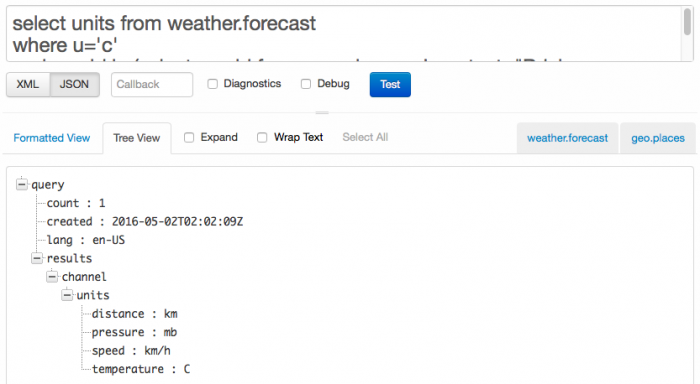
select units from weather.forecast
where u='c'
and woeid in (select woeid from geo.places where text="Brisbane, Australia")
Note that the units information is returned in Metric units.
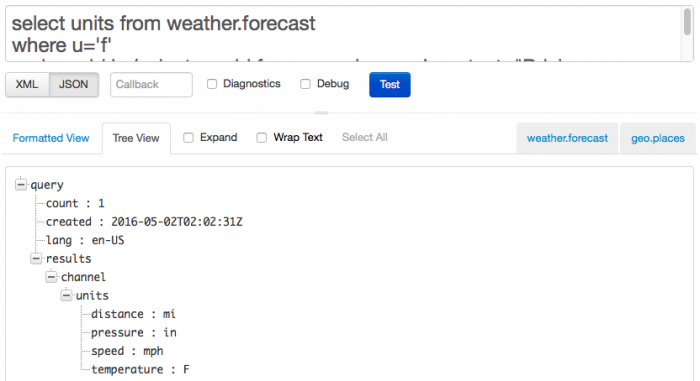
When I change the 'u' parameter to 'f', units are returned in Imperial...
So there you go! Quite easy to do. Here's exactly what you get when you change the unit type:
Set to 'c':
- Distance - kilometres
- Speed - kilometres per hour
- Pressure - millibars
- Temperature - degrees Celsius
Set to 'f':
- Distance - miles
- Speed - miles per hour
- Pressure - pounds per square inch
- Temperature - degrees Fahrenheit
-i