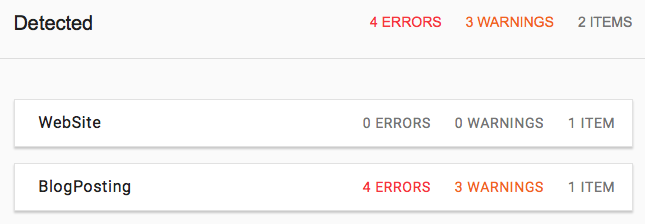
I put in one of the URLs from my blog and was quickly presented with the analysis of its microdata. Turned out I had a number of errors and warnings to fix.

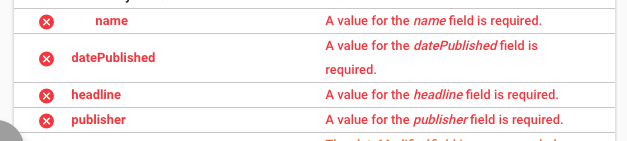
The tool doesn't just tell you that you have problems to fix, it displays what those problems are. When you click on a problematic microdata item, it expands to show you its properties and that's where all the errors and warnings are displayed. For example, I had these errors...

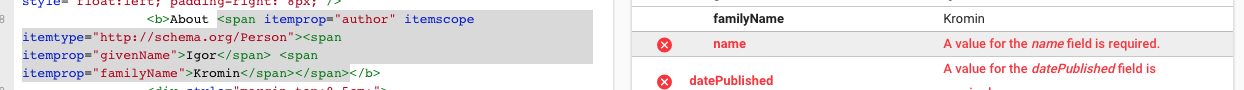
Ok so far that's cool but it gets even better, when you click a microdata property, it selects the HTML that corresponds to it in the left hand pane!

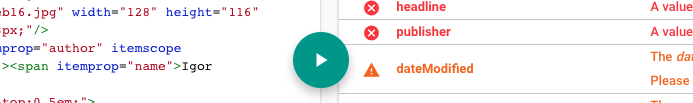
This is beginning to sound a little like a sales pitch, so...but wait, there's more! You can edit the HTML directly in the left hand pane and click the big green play button to revalidate the microdata based on your edits.

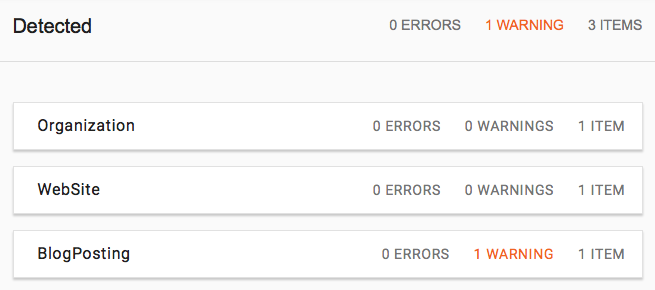
It's quite a handy tool and after just a few minutes I was able to fix the microdata on my blog and get it down to just 1 warning.

-i
